This section allows you to customize your blog page layout and content display. You can choose to hide post metadata like categories and author names, select the number of columns in a Masonry grid layout, and decide whether to show excerpts or full content. You can also control the excerpt length, customize the “Read More” button text, and toggle its visibility. These options help you tailor the blog presentation to better fit your website’s design and user experience.
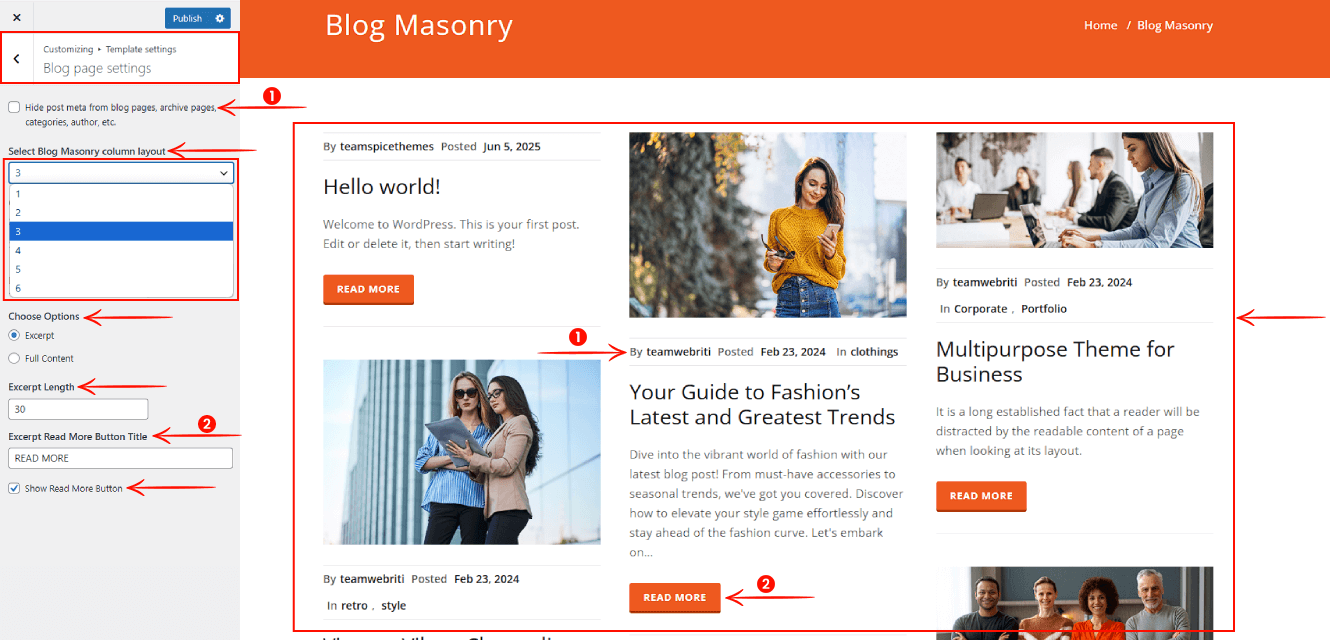
Go to => WP-Menu => Appearance => Customize => Template Settings => Blog Page Settings
- Hide/Show Post Meta: Use the toggle option to hide or show post meta such as categories, author name, and other details on blog posts, archive pages, category pages, and author pages.
- Blog Masonry Column Layout: Select the number of columns to display posts in a masonry-style layout on the blog page.
- Choose Options: Choose how post content should be displayed — either as an Excerpt or Full Content.
- Excerpt: Display a limited number of words from the post content.
- Full Content: Display the entire content of the post.
- Excerpt Read More Button Title: Customize the text for the “Read More” button shown with post excerpts. This setting applies only when the Excerpt option is selected.
- Show Read More Button: Toggle to show or hide the “Read More” button on blog page posts.