The main purpose of this feature is to display team/staff members, but it can be used for other purposes. Now I am telling you how to add team members in this theme.
1. How to Add Team
Go to Our Team => Add New
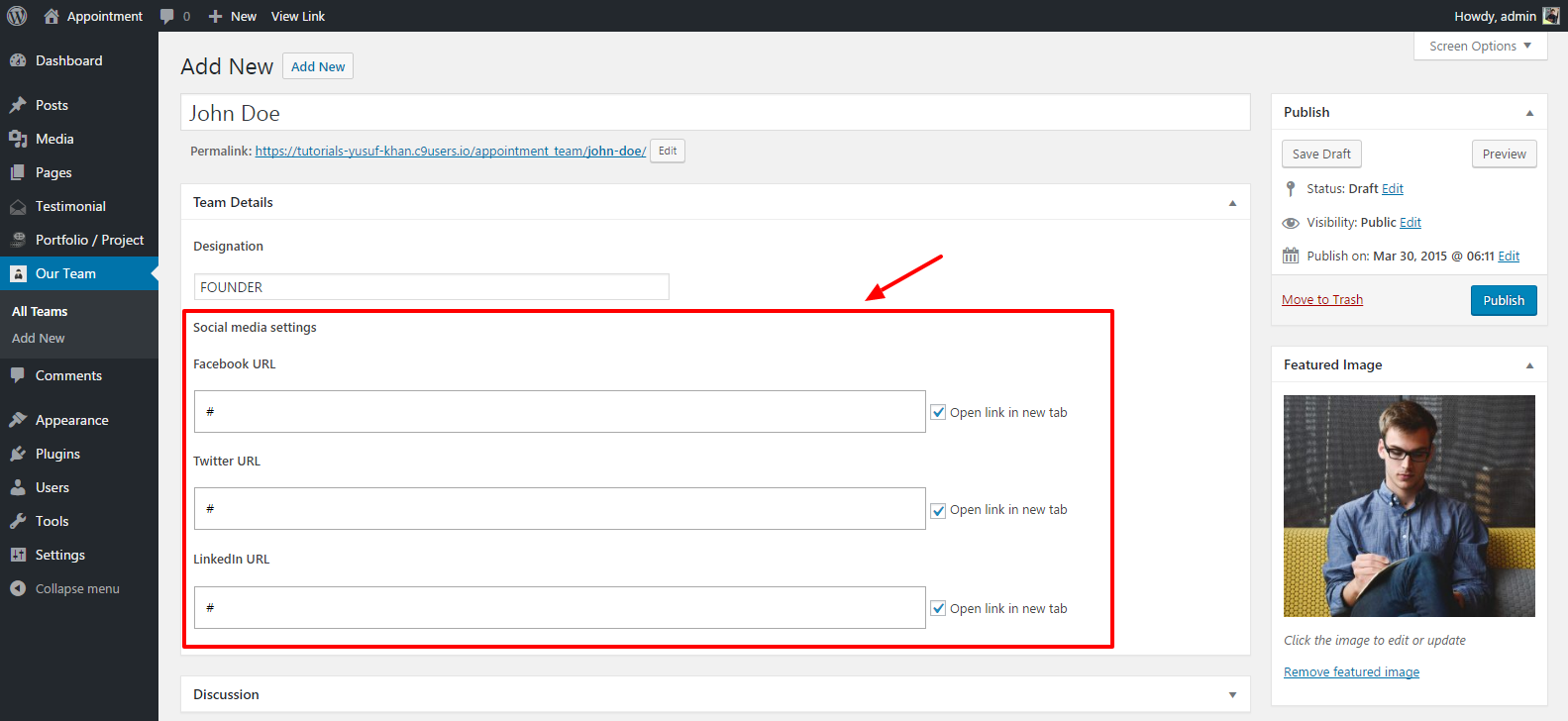
Here you can see a form for adding a Team Member. Enter your team member details like that Name, Members Designation, Social Media URL and member image using Featured Image then publish this form.
2. How to Add Social Icons on a specific Team Member?
Go to Our Team => Add New Team Member
Here you can see Social Media Setting like Facebook, LinkedIn, and Twitter. Now you can enter your Social Profile URL then Publish this form. After Publish you can see Team Member’s social icons on the page. Social icons will display when you hover mouse on specific team members. Refer to a screenshot.
3. How to Remove Social Icon on a specific Team Member?
Go to Our Team => Add New Team Member
If you don’t want to show Social Icons on a specific Team Member. Leave a blank input field of Social Icons. Refer to a screenshot.
4. How to Manage Team Member Section Heading?
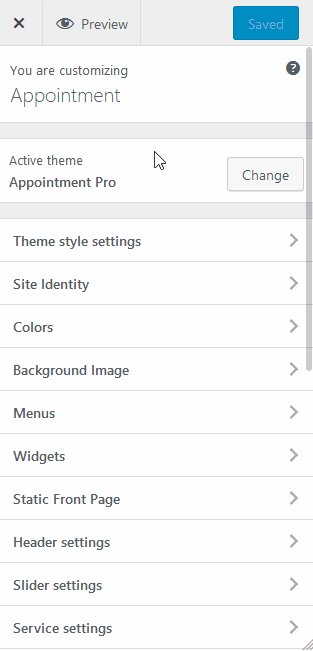
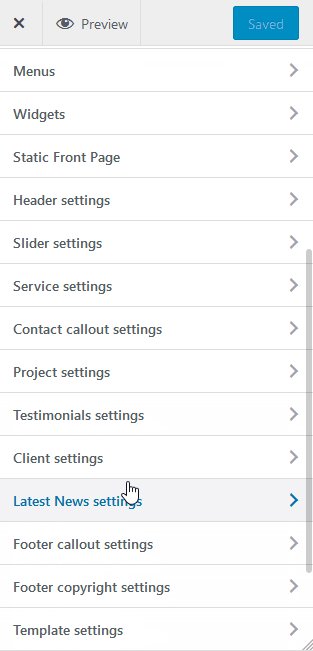
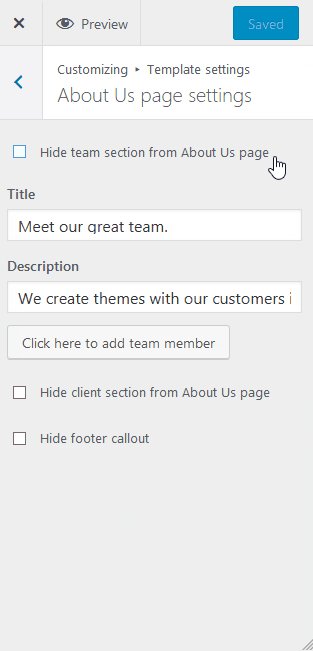
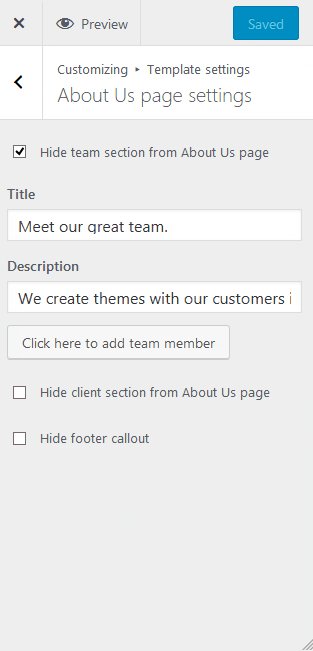
Go to WP-Menu => Appearance => Customize => Template Settings => About Us Template
Here you can manage the Team section title and description. Refer to a screenshot.
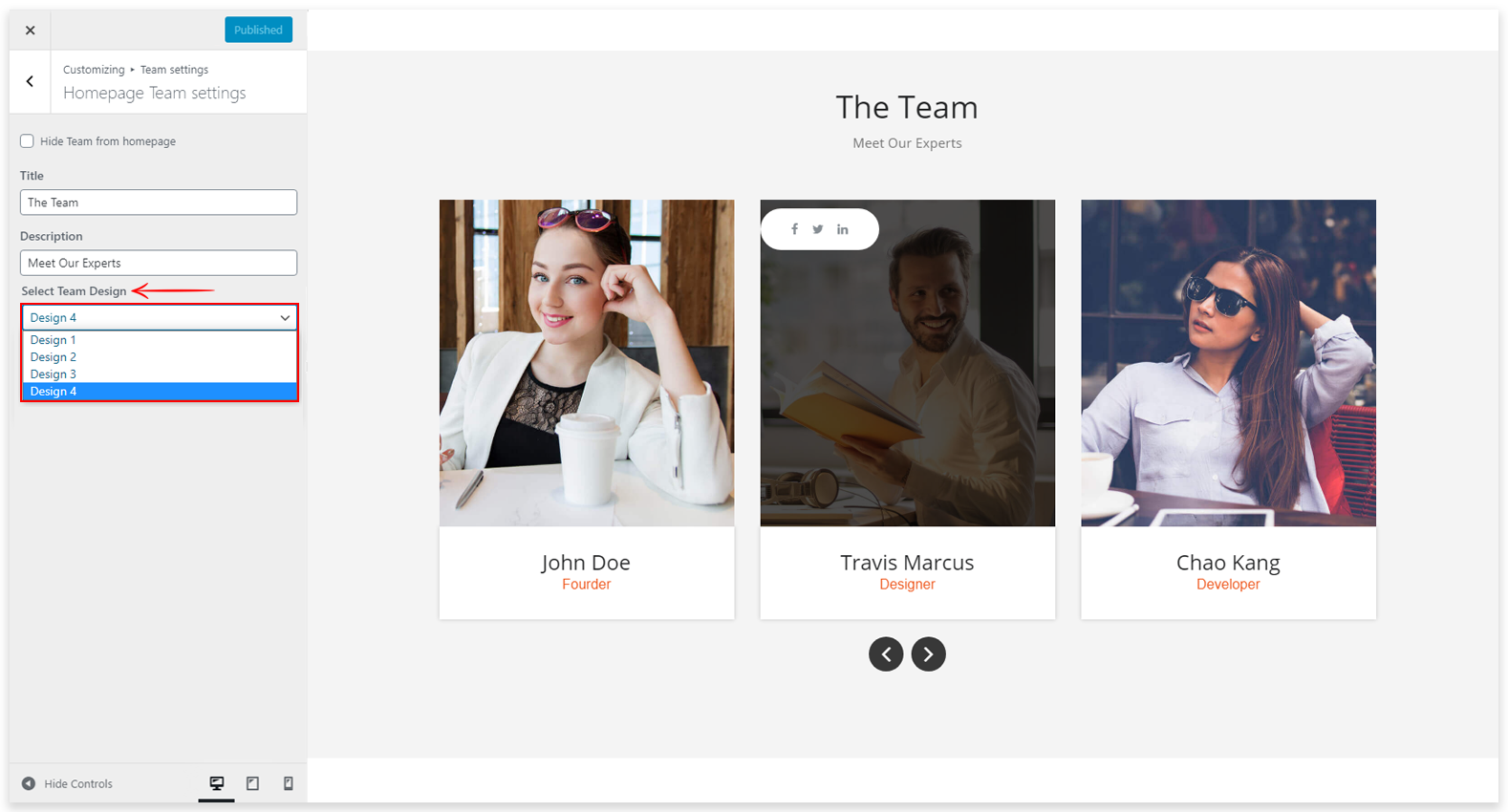
5. How to select the various variations of team section
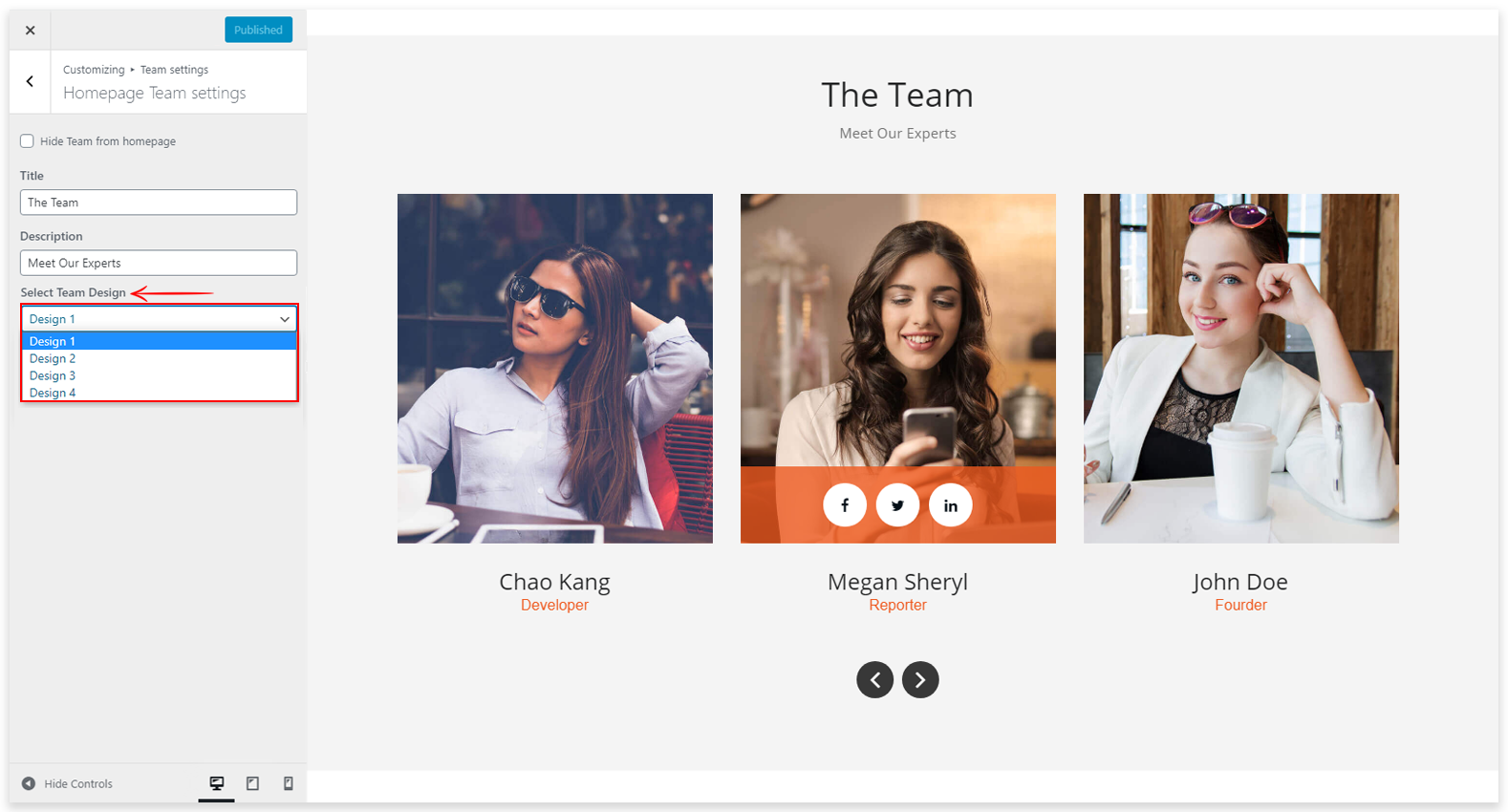
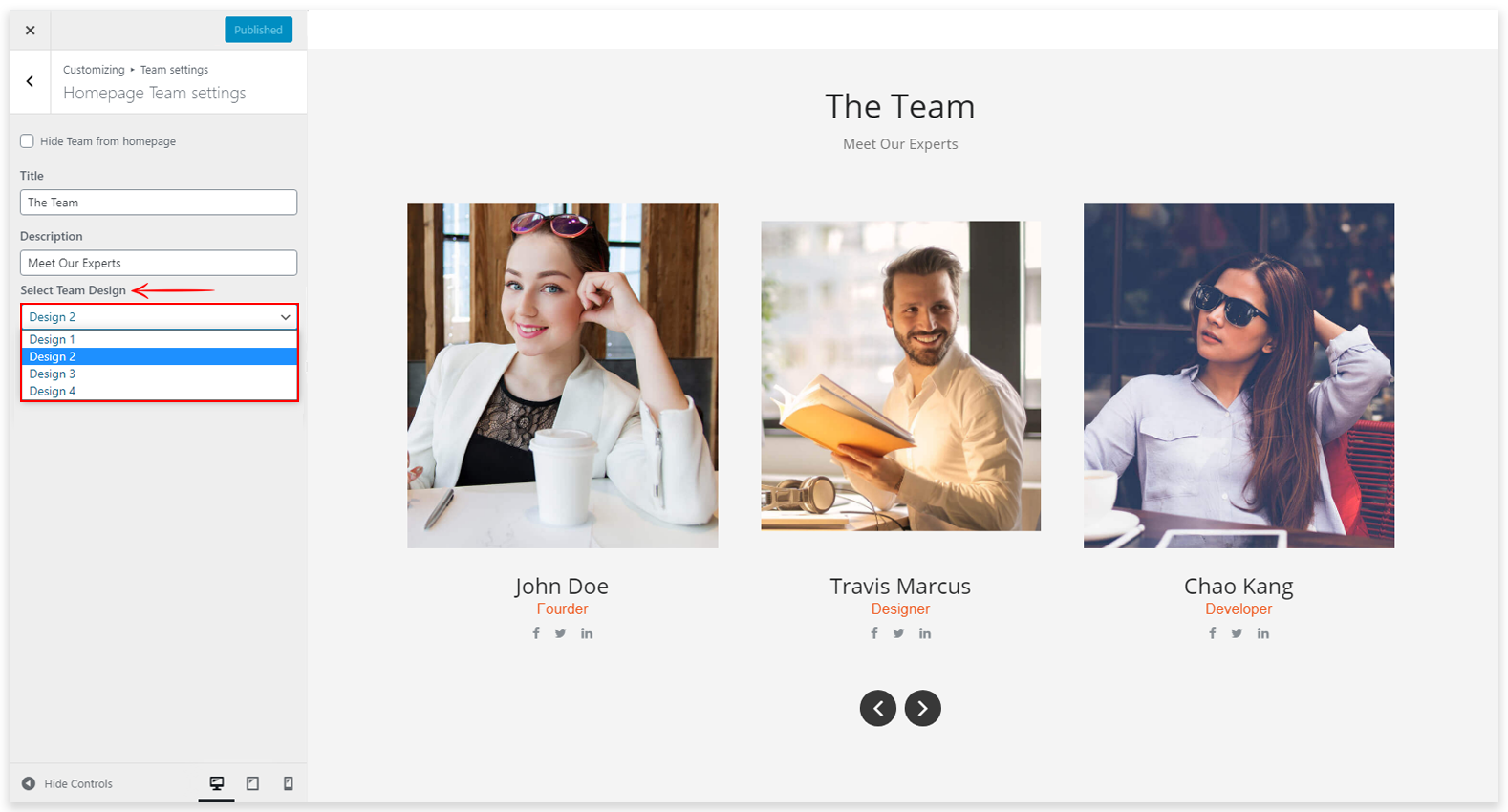
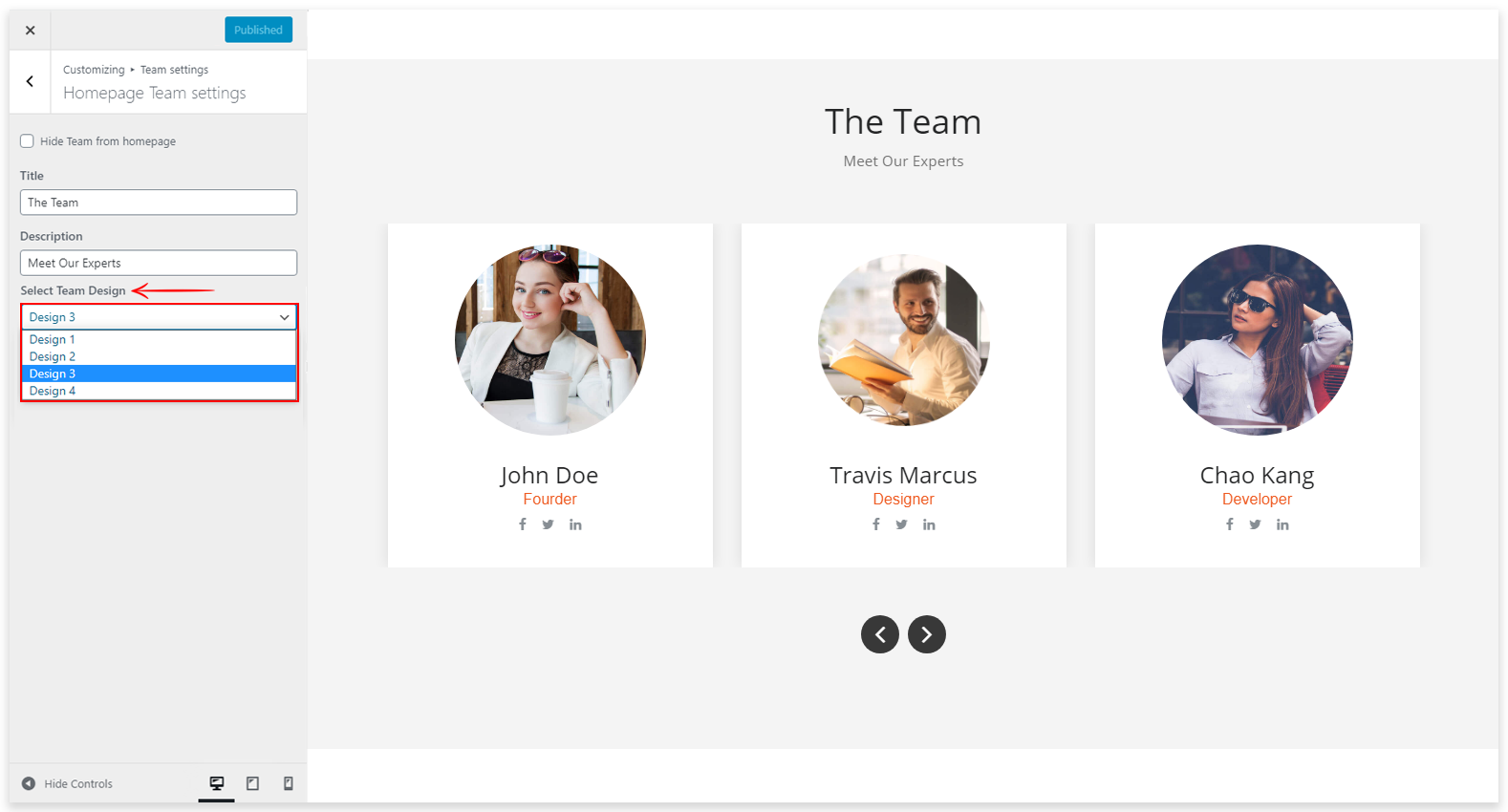
There are various designs in the team section on the homepage. You can choose anyone which suits best on your site.
Go to Appearance => Customize => Homepage Team Settings
Design 1
Design 2
Design 3
Design 4
6. How to Remove Team Member Section from About Page?
Go to WP-Menu => Appearance => Customize => Template Settings => About Us Template
Here you can remove the Team section from about page. Refer to a screenshot.
7. How to remove Overlay Effect on specific Team Member?
Go to Appearance => Customize => Header Settings => Custom CSS
You can hide overlay using custom CSS. You need to enter this code. Refer to a screenshot.
You can enter this code in Custom CSS snippet then click on Save & Publish button.
.team-showcase-overlay {
display: none;
}If you prefer a Video Guide, please watch this tutorial