Lite Version
We have given a header slider/banner settings in the lite version of the theme, you can easily set up the slider/banner on your website with the help of following the below options:
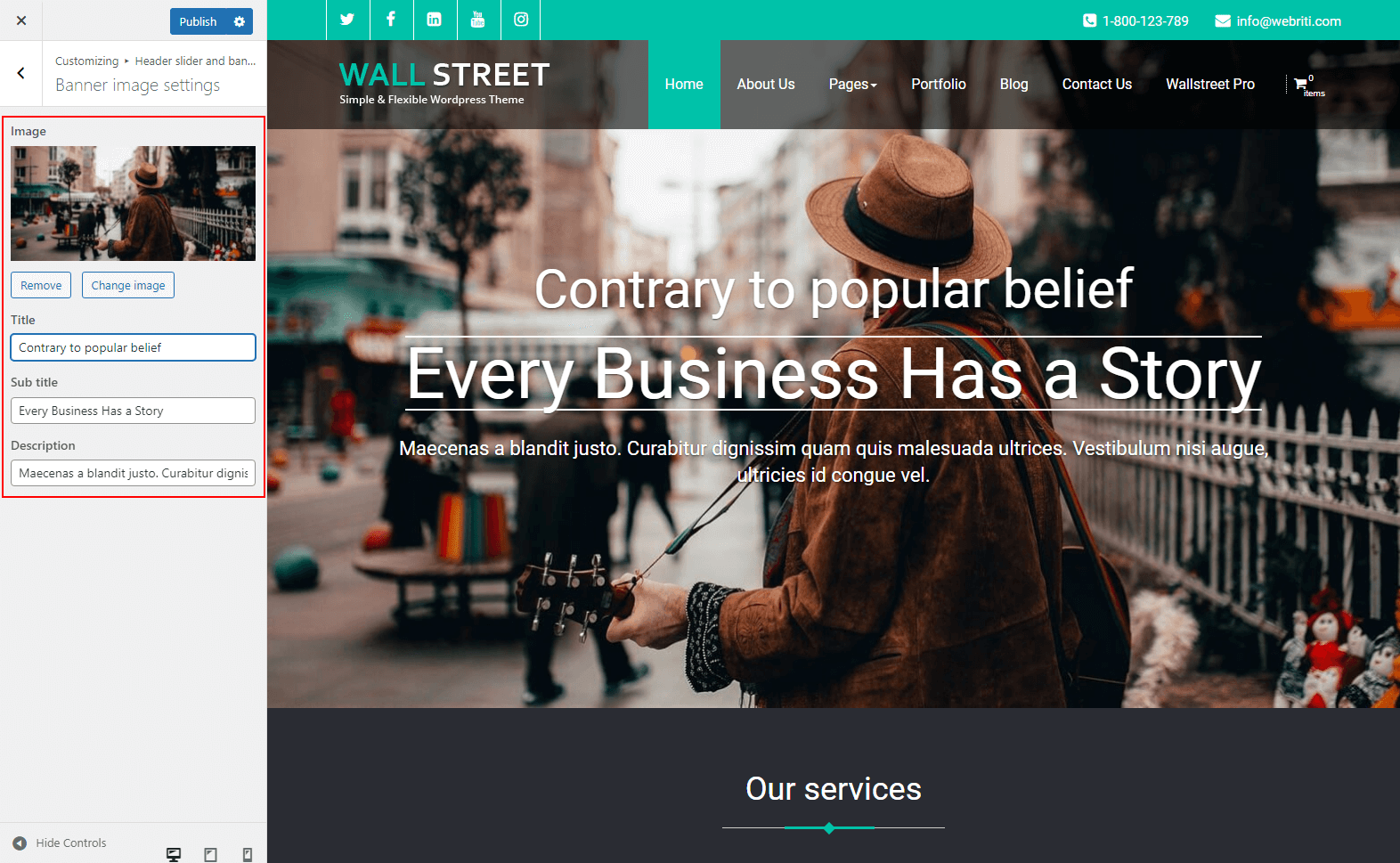
1. Banner image settings
Go to => WP-Menu => Appearance => Customize => Header slider and banner settings
You can manage the banner of your website using below settings:
- Image – Add a single image of the banner.
- Title – Add the title of the banner image.
- Subtitle – Add the sub-title of the banner image.
- Description – Add the description of the banner image.
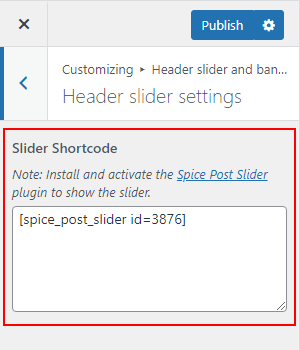
2. Header slider settings
Go to => WP-Menu => Appearance => Customize => Header slider settings
You can manage the slider of your website using the below settings:
- Slider Shortcode – You can add a shortcode in the given box to show the slider on your website.
To generate the shortcode, firstly you need to install & activate the Spice Post Slider plugin and then create the slider using the banner slider option. After the save all changes and copy the shortcode from there and paste it into the Slider Shortcode option. To generate the shortcode of the slider, read the plugin article.
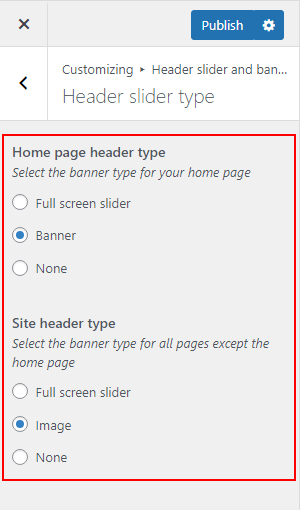
3. Header slider type
Go to => WP-Menu => Appearance => Customize => Header slider type
With the help of this setting, you can show/hide the slider/banner on all pages or the front page.
- Home page header type– You can show/hide the banner/slider on the front page. You can use the below options to set up the homepage header:
- Full screen slider- Show the slider on the front page.
- Banner- Show the banner image on the front page.
- None- Hide the slider and banner from the front page.
- Site header type– You can show/hide the slider/breadcrumb image on all pages except for the home page. You can use the below options to set up the site header:
- Full screen slider- Show the slider on all pages.
- Image- Show the breadcrumb section image on all pages.
- None- Hide the slider and breadcrumb section image from all pages.
Premium Version
This tutorial will describe the process of setting up the home slider. When you’ll install the theme, you can see demo slides on the home page, but you can also use your own images in the slider. You can configure slider images without touching code. Very smart and easier setup of the slider in the WallStreet theme. It will work for all devices like tablets, desktops, and laptops. In this theme you can put your own text like slider name and description. Now, I’ll explain to you How to add your own images in the slider? Do follow the tutorial steps.
1. Adding New Slides
Go to => WP-Menu => Featured Slider => Add New Slide
Here you can add new slides for the slider. In this slider you can display slider title, description, slider button text, link and slider image. Enter the slider details, then Save and Publish. Refer attach screenshot.
2. To Setup the slider
Go to => WP-Menu => Appearance => Customize => Slider Settings => Featured Slider Settings
Now, I will explain you how to set up the slider. We can manage these settings in the slider like that slider type, slider animation, slide direction, animation speed and slideshow speed.
- Select Slider Animation – There are two effect in slider. Slide and Fade
- Slide Direction – Select the direction of slides. You can select direction like thatHorizontal and Vertical.
- Animation Speed – Select the Animation speed of slide.
- Slideshow Speed – Select Slideshow speed, It means that between two slide specific interval time.
See below, how to use this settings? Refer attach screen shot.
3. Can I Disable Slider from Homepage?
Go to => WP-Menu => Appearance => Customize => Slider Settings => Featured Slider Settings
Yes of course, you can disable the slider from home page using Theme Appearance settings. Refer attach screen shot.